През 2022 уебсайтовете ще бъдат още по-интерактивни и UX ориентирани
2022 година ще бъде истинско предизвикателство както за потребителите, така и за компаниите, които ще се борят за тяхното внимание. Сферата на дизайна е по-динамична от всякога, а технологиите и тенденциите се развиват и трансформират със скоростта на светлината. Както и досега, фокусът пада основно върху потребителското изживяване, удобната навигация и преливащите елементи, създаващи усещане за плавен поток на информацията. Предаването на данни става още по-елегантно, като дигитален танц.
В разгара на пандемията хората вече се чувстват сравнително комфортно да прекарват повече време в дома си като работят, учат, пазаруват и се забавлявят онлайн. Метавселените и виртуалните социални пространства набират все по-голямя популярност, а интернет потребителите ставят още по-силно свързани с дигиталното си Аз.
Тази среда дава възможност на уеб дизайнерите и програмистите да експериментират с неконвенционални решения и да излизат от границите на общоприетите стандарти. И това съвсем не е изненадващо – когато в дадена сфера се появи пренасищане, започва отдръпване от базисното към нестандартното и авангардното – точно така, както световните музиканти в даден момент започват да работят по изненадващи собствени проекти встрани от обичайния им стил.
Ето и някои от трендовете, които често ще срещаме в уеб пространството през 2022, според дигиталните експерти:
Хоризонтален scroll

Този похват противоречи на установените практики, при които движението на погледа трябва да става отляво-надясно и отгоре-надолу, но може да бъде много успешно решение за съчетаването на текст и изображения. Особено подходящ похват е за разказване на истории, които следват определена последователност, както и за големи инфографики, свързани с хронология.
Хоризонталният скрол предлага забавно изживяване и предизвиква любопитство у потребителя да стигне до края. С подходящите визуални ефекти помага продуктът или услугата да изглеждат по-интерактивни, раздвижени и запомнящи се. Може да се използва за промотиране на филм, видео клип, травел услуги или спортни стоки – като цяло за всичко, което по някакъв начин е свързано с движение. Чудесен пример за хоризонтален скрол е сайтът на QI Catalog, който нагледно показва как би изглеждала хомогенната смес между онлайн каталог и печатно издание.
Овърсайз шрифтове

Минимализмът продължава да бъде предпочитан стил в уеб дизайна, а в контраст с този тренд застава едрата, хиперболизирана типография. Огромните шрифтове, които акцентират върху определени части от страницата, поставят условни граници и служат дори като изграждащи елементи на дизайна. Колкото по-големи са буквите, толкова по-добре. Оставени да доминират, едрите сансерифни шрифтове създават усещане за студен, ърбан дизайн с ясно изразени линии и ръбове, но и лек ретро привкус. Подходящи са за брандове, които търсят семпъл, но екстравагантен начин да заявят своето присъствие.
Едрата типография напомня за необрутализма в архитектурата, характерен за общественозначимите строежи по време на социализма в СССР, Югославия и България. Затова перфектен пример за използването на овърсайз шрифтове е онлайн изложбата, създадена от украинското дизайн студио Obys, посветена на култовите концепции в дизайна от ерата на Съветския съюз.
Scrollytelling

Терминът scrollytelling, идващ от „scroll“ и „storytelling“, e един вълнуващ нов похват, чрез който потребителят попада в плен на историята още от заглавието и остава ангажиран докрай. В основата е плавната анимация и постепенната поява на елементите.
Потребителят е едноврменно и читател, и разказвач – сам контролира скоростта на подаването на информацията и на зареждането на елементите. Плавната, постепенна поява на текста и изображенията превръща съдържанието във визуална карта, която сякаш води потребителя на приключение и създава осезаемо изживяване.
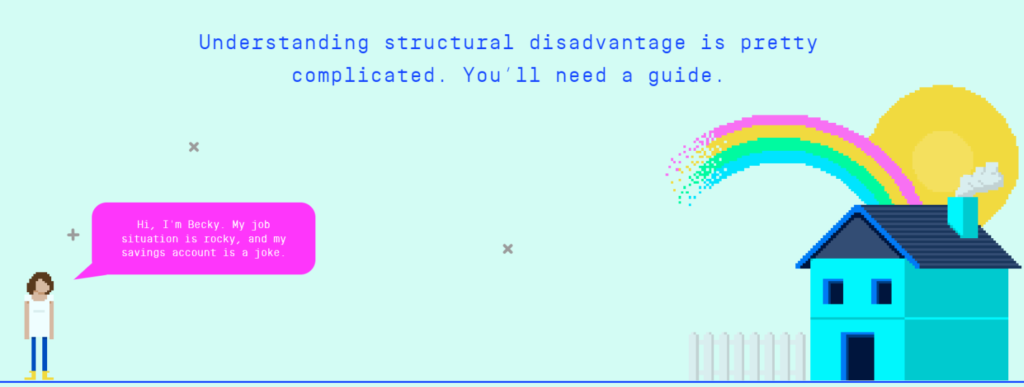
Търсейки интересни примери за scrollytell попаднах на тази доста забавна статия от Майкъл Хобс в Huffinton Post, озаглавена „Why millennials are facing the scariest financial future of any generation since the Great Depression“ или „FML“ – текст по доста наболяла тема за милениълите като мен, който също така е и с прекрасен интерактивен дизайн, съчетаващ вертикален + хоризонтален scrollytell. Пикселизираните аватари и базисни цветове на бекграунда умишлено напомнят за зората на dial-up интернета, в която милениъл поколението израсна(хме).
Дизайн извън рамката

„Breaking The Grid“ концепцията със сигурност не е нова, но едва сега започва наистина да добива популярност. Този тип дизайн приканва дигиталните криейтъри да забравят всичко, научено досега, и да създават сайтове извън правилата, без да се съобразяват с изискванията за симетрия и златното сечение. На мястото на конвенционалното идва елементът на изненада, неочакваната интеракция и нестандартните форми.
Уебсайтът на дигиталната агенция ThinkingBox е чудесен пример за „мислене извън кутията“, с вълнуващия си, интерактивен дизайн. Breaking The Grid е особено подходящ стил за уебсайтове, свързани с модата, изкуството и шоубизнеса – индустриите, в които индивидуализмът е ключът към успеха.
Наслагване на пластове

Мултилеър подходът противоречи на чистите, семпли линии на минимализма, и може би точно затова този тренд започва да става толкова популярен. Наслагването на изображения едно върху друго създава усещане за дълбочина и „ред в хаоса“. В съчетание с елегантна анимация и hover ефекти върху семпъл фон, разхвърляните на пръв поглед елементи изглеждат подредени и подчинени на логична обща идея.
Наслагването на изображения е често използвано в дизайна на уебсайтове, свързани с фотография, сватбени агенции и други бизнеси, чиято основа дейност е свързана с естетика и визуализация.
Ретро намигване

Препратките към 80-те години на XX век са един от трендовете на 2022, което е донякъде изненадващо, най-малкото, защото GenY и GenX поколенията, които на практика съставят ядрото на интернет потребителите, не познават света отпреди съществуването на мрежата.
Може би точно това е причината стилистиката на 80-те и 90-те да е толкова привлекателна, с облите форми, ярки цветови комбинации и характерна топография. Когато бъдещето е плашещо или несигурно, обръщането към добре забравеното старо носи спокойствие и позитивни емоции.
Вдъхновението на 80-те не значи задължително липса на естетика, а напротив – представлява сливане на познатите от епохата елементи със съвременните технологии. Перфектен пример е корпоративният дизайн на московското студио Redo, който се визуализира като видеокасета и използва съвсем семпъл шрифт.
Кинетична типография

Движението на текста като начин за пресъздаване на идея или емоция – това стои зад кинетичната типография. Интерактивната анимация на заглавията привлича вниманието и задава тона на целия дизайн; акцентира върху важните моменти и помага на потребителя да премине през цялата информация по начина, по който създателите на уебсайта желаят да го направи. Отново, това не е нов похват, а стара практика за йерархизиране на информацията, подобна на стила на старите театрални афиши.
Кинетичната топография се превръща в култово изразно средство благодарение на киното, а първият филм с откриващи надписи в тази стилистика е трилърът от 1959 година „Север-северозапад“ на Алфред Хичкок.
Именно асоциацията с киното и театъра прави този тип визуални концепции подходящи за компании, свързани с шоу бизнеса и рекламата, като например модни къщи, продуцентски студиа и рекламни агенции. За по-съвременен пример може да послужи и нестандартният дизайн на менютата в уебсайта на Dillinger TV.
Мини-сайтове

Малки, често one-page и ултраинтерактивни – мини-сайтовете, наричани още и микросайтове, обикновено са концентрирани около определена кампания или конкретен продукт/услуга. Подходящи са за промотиране на книга, филм, бутиков продукт в лимитирана серия, както и за социални кампании или рекламни събития, организирани от даден бранд.
Мини-сайтовете могат да бъдат под формата на игра, кратък филм или интеракция; като забавна промоция на иначе сериозен продукт, или скрити като „великденско яйце“ в официалния уебсайт на бранда. Те са временен актив и имат кратък „живот“, който може да продължи до края на промо събитието или до изчерпване на количествата от продукта.
Предимството на мини сайтовете като маркетингов инструмент е възможността да таргетират много фино селектирана аудитория и да се фокусират върху силно специфична тема. Удобни са за тестване на нови идеи и посоки, а освен всичко, имат и благоприятен SEO ефект.
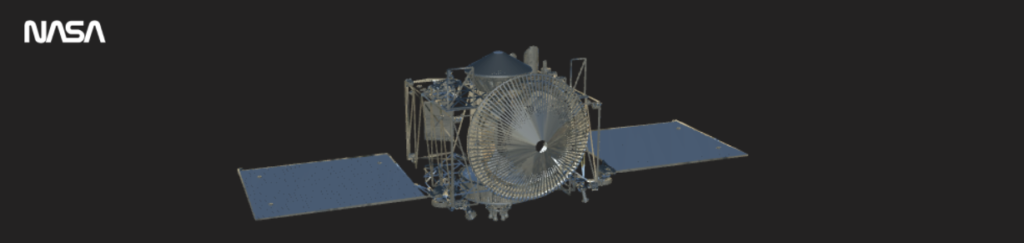
Страхотен пример за мини-сайт е Пълният списък на НАСА с 3D модели на всички техни совалки, телескопи и сателити, изстрелвани от 1960-те до 2025-та година (изстрелването предстои).
Отговорен motion дизайн

Уеб дизайнът трябва да привлича вниманието, но прекалената интерактивност може да има обратен ефект. Важно е дизайнът да бъде отговорен и грижовен към потребителите, което означава по-бързо и плавно зареждане, и по-малко анимации, предизвикващи замайване или пристъпи на фотосензитивност.
Паралакс технологията, позната също като scrolljacking, доскоро бе много популярна, но вече е похват, който дизайнерите избягват. Много сайтове започват да прилагат „намалено движение“ именно заради потребителите, които са чувствителни към този тип анимирани ефекти.
Както изглежда, интерактивността и UX дизайнът имат граница, която не трябва да се преминава. Сайтът на Apple може да послужи за пример за уебсайт с олекотено движение на елементите.
Добрият стар гласморфизъм

Този тренд също не е от 2022 година, но продължава да бъде все така популярен. И има защо – гласморфизмът създава истински дигитални шедьоври. Чрез комбинирането на прозрачен фон, замъгляване, сенки и плавна анимация, дизайнът придобива дълбочина и създава усещане за високи технологии и съвършенство.
Техниката е страхотна както за дизайна на уеб страници, така и за изработка на лога и илюстрации. Подходяща е за финтех брандове, IT компании и др. В webflow.com има отделна секция темплейти, посветени изцяло на гласморфизма.
